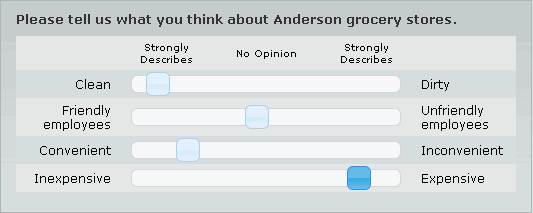
This question type asks respondents to evaluate an object (such as "Anderson Grocery Stores" in the example below) on a sliding scale, where the scale is framed using pairs of opposing adjectives, such as "Clean" and "Dirty."

The scale may use sliders (as shown in the example above) or radio buttons.
Along the top of the question are scale anchors ("Strongly Describes" and "No Opinion") indicating the strength of preference toward the left or right. These scale anchors are optional and may be specified using a list (pre-defined or constructed). The scale anchors may be assigned a one-to-one correspondence to the scale positions of the slider/radio buttons. Alternatively, the scale anchors do not need to correspond one-to-one with the slider/button positions. In the example above, even though it appears that there are three main positions for the scale (from "Strongly Describes" left to "Strongly Describes" right), the slider/radio buttons could be made to allow the respondent to select more or fewer than three values along the scale.
Semantic Differential Question Layout
The Semantic Differential question has three main sections:
1. Header 1
2. Header 2
3. Footer
The Semantic Differential Question dialog has five buttons: Rename, Advanced..., Preview, OK and Cancel.
Rename Lets you rename the current question.
| Advanced... | This button accesses advanced settings for this question, including customized error text for the respondent. |
Preview Lets you preview how the browser displays the current question.
| OK | Saves changes to the current question and returns to the Write Questionnaire dialog. |
| Cancel | Returns to the Write Questionnaire dialog without saving changes to the current question. |
Format controls (Color, Size, Bold, Italic, Underline, and Justification) are available for formatting text using the paintbrush ![]() icon.
icon.
Left and Right Lists
Semantic Differential questions require two lists: a list to show in the left side of the scale and a list for the right side of the scale. Both lists must have the same number of list members (or parent list members). A constructed list may be used as either the left- or right-side lists. Both cannot be constructed lists. The non-constructed list maintains a one-to-one association with the constructed list. For example, if the left-side list is constructed and it contains items 1, 3, and 5, then the right-side list also displays items 1, 3, and 5 from its list.
Scale Anchor Text
Here you (optionally) provide text that appears above the sliding scale. A pre-defined or constructed list containing the text (list items) may be specified. The number of scale anchors you supply need not have a one-to-one correspondence with the number of scale points the respondents use to answer the question.
Saved Values
Use Scale Anchor text List Values as Stored Values If this option is checked, a one-to-one correspondence between scale anchor items is established with the response scale. The values stored in the database correspond to the parent list item numbers for the specified Anchor Text list.
Custom Saved Values If you want to specify a degree of granularity to the scale that may be different from the number of Anchor Text points and to store the respondent's answer using a custom range of values, check this option. You can specify any values (or use Sawtooth Script). For example: Left Side Value = -10 and Right Side Value= 10 leads to 21 scale positions. The furthest left position is stored as -10 and the furthest right position as 10.
Notes: These Custom Saved Values may be positive or negative. The number for the left side may be greater than or less than the number on the right side; but they may not be the same number. Decimals are not allowed.
If a list is chosen for saved values, the values are simply the list item numbers. This means a constructed list that is brought in with items <1, 7, 5> would record a 7 in the database if the middle point on the scale is chosen.
Row Randomization
You can randomize the order of the rows in the Semantic Differential question using this button. But, if using this option on the Response Options tab, no information will be stored in the data record regarding the exact order shown to each respondent. To randomize the order of rows and save information about the order of items shown to each respondent, use a constructed lists instead as either the Left-Side or Right-Side lists.
Column Randomization
Randomly Switch Columns Click here to randomly interchange all the left-hand items with the right-hand items. This involves a whole-scale interchanging of two columns of items. The data are automatically stored as if no randomization occurred. No information is stored in the data record regarding the order of presentation to each respondent.
Randomly Switch Individual Items Click here to randomly interchange the left-hand and right-hand items, on a row-by-row basis. The data are automatically stored as if no randomization occurred. No information is stored in the data record regarding the order of presentation to each respondent.
Require Response To Each Row
If this is checked, a user must either click or move the thumb in the case of slider. With radio button display, a button must be clicked for each row in the question.
When no response is required, if the thumb has not been clicked (or a radio button not checked) in a row, no information is written to the data record. This is a missing response.
Question Format
This area lets you change aspects of how the question is displayed. The Question Width, Width of Left and Right Columns (%), Cell Border, Cell Padding, and Alternating Colors are all pre-set by the style you have selected (and no values appear in the boxes next to all these settings). To override the style settings, you may enter numeric values in these boxes, or select colors, in the case of Alternating Colors.
Response Format
Rather than sliders, you can choose radio buttons for the question.
Slider or Radio Buttons. Slider requires Javascript be enabled on the respondent's browser (which is the default requirement). If Javascript is not enabled, then radio buttons will be displayed. Thus, you should check that the Semantic Differential question looks good with both Slider or Radio Button options.
Slider Settings
Handle Start Position (slider only)
This is the position where the slider handle (thumb) control is initially displayed. Options are Left, Center, Right, Invisible and Custom. Invisible means that no slider control is initially displayed. When the respondent clicks on the slider bar area, the slider control appears where clicked. Custom allows you to specify a value on the scale for the starting position. Or, you can use Sawtooth Script to set a position based on a previous question, or even a random starting point.
Handle Graphic
The "thumb" icon for the slider may be customized with your own graphic (use a 22 x 22 pixel graphic).
Notes:
If Javascript is turned off, an alternate entry method will be provided. If the scale values are tied to a list, radio buttons will display. If it is tied to user-defined values, a text box will be displayed.
Referencing Semantic Differential Questions in Sawtooth Script
Semantic Differential Questions:
|
Syntax: QuestionName_Response# , etc.
Examples: Q1_4 [% Q1_4 %]
Description: For Semantic Differential questions, the variable is saved multiple times for each list element used. You refer to each response associated with each item using underscore "_" notation. For example, [% Q1_4 %] returns the response to the fourth item in the parent list. The underscore index always refers to the original parent list number rather than the actual order that was displayed to respondents.
|