Introduction to Grid
Grid questions can include any of the standard question types (numeric, radio, check-box, combo-box, constant sum, ranking, or open-end), but Grid questions give you much greater power to format them in new ways and within a unified table.
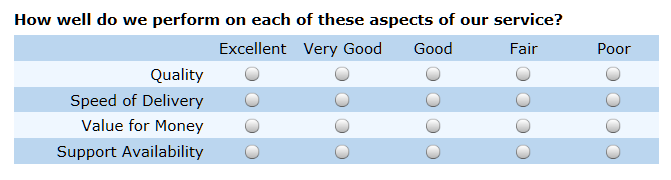
The most common use of the grid question is to provide multiple rows and columns for labels and inputs, such as this array of radio buttons:

The main response area for this grid question has 4 rows and 5 columns (not counting the rows and columns for labels). There are four separate radio button variables, one variable for each row. This grid question uses four data fields toward your license capacity. The "Question Direction" is by rows. The alternating colors by rows help respondents orient themselves to the question direction.
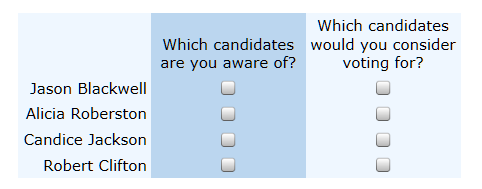
Grid questions can sometimes be challenging for new users to author. When you add a Grid question to your survey, an intuitive Grid Wizard is available to help you set up the essentials of the Grid. The key to using the main Grid interface efficiently is to always keep in mind whether the question direction is by rows (as in the previous example) or columns (as illustrated below).

This grid question requires eight data fields to store a respondent's answers ("checked" vs. "not checked" for each box).
Grid questions also can include numeric or text entry boxes and rankings or constant-sums. They also can include combinations of different question types within the same grid.
There are many options within the Grid area. We suggest you review the help text for each area, but especially that you experiment with the various settings and click Preview to see the results.
As you learn to use Grid questions, you may find that the increased formatting options lead you to use Grid questions to compose standard questions that don't involve multiple rows or columns.
The Grid question area has six main tabs (Question Text, Grid Text, Format, Rows, Columns and Skip Logic). The Rows and Columns tabs have near-identical functionality, depending on whether the Question Direction is by rows or columns. Therefore, we describe their functionality in one common documentation area.
If the Question Direction is by Rows, then additional controls for adding new variables to the Grid are on the Rows tab. If the Question Direction is by Columns, then you add and edit variables from the Columns tab.
Introduction to Grid
Referencing Grid Questions in Sawtooth Script
Numeric, Open-end, Combo, and Check boxes
|
Syntax: GridName_r#_c#
Examples: Q1_r2_c4 [% Q1_r2_c4 %]
Description: You refer to single-response field in a grid using the grid name plus row and column reference. For example, [% Q1_r2_c4 %] returns the value associated with row 2 column 4 in grid Q1.
For check boxes, the value is "1" (checked) or "0" (not checked). |
Radio button questions
|
Syntax: GridName_r# GridName_c#
Examples: Q1_r2 Q1_c4 [% Q1_r2 %] [% Q1_c4 %]
Description: Radio buttons in grids can use either row-based or column-based question directions. The most common layout is the row-based question direction. With row-based question direction, the responses are stored as Q1_r1, Q1_r2, etc. With column-based questions, the responses are stored as Q1_c1, Q1_c2, etc.
|